| Одна из причин, почему Вы оказались на этой странице — Вы профессионал! А, значит, уже давно для Вас подготовлено рабочее место в нашей компании. |
| Узнайте подробности и приходите на работу |
Требования к дизайн-макетам web-страниц для верстки html-сайтов и html-сайтов с элементами html5
Требования к файлам дизайн-макетов:
- Update. Допустимо и приветствуется использование сервисов Figma и Adobe XD.
- формат файлов: Adobe Photoshop PSD [?]
Другие форматы возможны по предварительному согласованию. Макеты только в векторных форматах не принимаются, поскольку не отражают масштаб изображения, но рекомендуются для создания html5-элементов.
- Вес: до 50Мб / файл-страница [?]
Если файл содержит папки с несколькими страницами, допустим вес 50Мб х Количество страниц.
Для уменьшения размера файла попробуйте:- Найти большие смарт-объекты, сжатые до небольших размеров, и растеризовать их,
- Найти фоновые изображения, выходящие за пределы холста, и обрезать их,
- Найти большие изображения, скрывающиеся за небольшой маской, и растеризовать их с маской.
- Передаваемые файлы должны иметь осмысленное название (название страницы) и должны быть набраны латиницей [?]
Например, приемлемо: glavnaya.psd, registration.psd; не приемлемо: 001.psd, что-то.psd.
- Цветовая схема (Color mode): RGB [?]
RGB - основная цветовая схема на мониторах, CMYK - в полиграфии.
- Разрешение (dpi): любое [?]
На экране важно разрешение в пикселях, в dpi - не важно.
- Соотношение сторон пикселя (Pixel aspect ratio): Square pixels. [?]
Макеты изготавливаются для мониторов компьютеров, которые имеют квадратные пиксели в отличие от некоторых телевизионных стандартов.
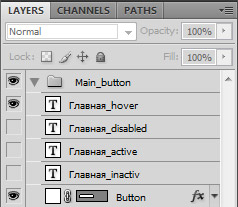
- Активные элементы (кнопки, движущиеся блоки и т.д.) должны быть разнесены по слоям и группам. Названия слоев и групп должны быть осмысленно названы и отражать находящиеся в них объекты.[?]

Например, приемлемо: logon_form, left_menu; не приемлимо: 001, Copy_of_layer1. - Для тянущегося дизайна эффекты смешивания слоев активных элементов по отношению к фону должы быть заменены на аналогичные элементы с прозрачностью и установлены в Normal [?]

- Верхний слой макета должен содержать рамку браузера [?]
Самый верхний слой макета (рекомендуемое название Browser) должен содержать рамку браузера для понимания всеми сторонами, что вписывается в рамки браузера и при каком разрешении экрана.
- Если в макете встречается форма ввода данных, она должна быть заполнена и дополнена всеми сервисными сообщениями [?]
Должны быть выбраны пункты выпадающих списков, должны быть заполнены текстовые поля, отмечены чекбоксы и радиокнопки. Задача формы - обработка вводимых данных, в тех или иных случаях возникают сервисные сообщения, например "Введен неверный номер телефона", "Спасибо за регистрацию" и тд. Дополнительные окна или всплывающие подсказки должны быть и должны быть вынесены в отдельную группу слоев "Service messages".
- Один из слоев дизайн-макета с названием Requirements должен содержать текстовое описание требований, описывающих поведение сверстанного макета и его фона при просмотре на мониторах с разрешением, отличным от 1024х768 (подробности в разделе "Требования к размеру макетов и их растягиваемости").
- Используемые шрифты, за исключением Tahoma, Arial, Verdana, Times New Roman, Courier, необходимо прикладывать к передаваемым материалам. Передаваемые шрифты должны быть только форматов ttf и otf.
Update. Допустимо и приветствуется использование свободных кириллических шрифтов от Google web fonts. - Шрифт текстовых элементов сайта запрещается деформировать [?]

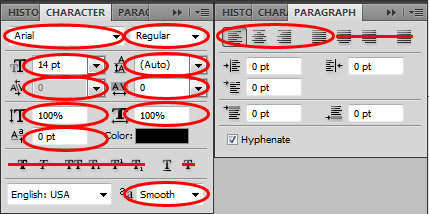
Шрифт текста контента желательно делать пиксельным (Anti-aliasing method = None) или сглаженным для современных браузеров (Anti-aliasing method = Smooth), разрешено использовать только целое число кегля, разрешается использование только группы стандартных шрифтов (Tahoma, Arial, Verdana, Times New Roman, Courier), исключена любая деформация используемого шрифта, исключен автоматический перенос слов по слогам, форматирование текста должно осуществляться в виде параграфа с необходимым Вам выравниванием (левое, правое, по ширине), 100% непрозрачный, без применения эффектов (тень, рельеф, свечение, контур и так далее), межстрочный интервал должен быть кратным целому числу (рекомендуется автоматический). Любые нарушение данного требования приведет к использованию текста в виде картинки, что влечет за собой невозможность его выделения пользователем и индексации поисковиками. Аналогичные требования предъявляются к навигационным меню и заголовкам.
- Активные элементы в виде изображений должны быть точного размера в пикселях [?]
Изображения для верстки должны быть без полупрозрачных крайних пикселей, они, как правило, образуются вследствие масштабирования размеров изображения.
- Все активные элементы должны быть предоставлены во всех возможных состояниях [?]

Элементы меню, ссылки, кнопки и другие активные элементы должны быть показаны во всех возможных состояниях (статичное, при наведении, при нажатии) и разбиты по слоям и/или группам.
- Рекомендуемая ширина макета в пикселях: 1920 (HD-монитор) [?]
Такая ширина помогает заранее запланировать поведение макета при больших разрешениях.
- Основной контент каждой страницы (заголовки, формы, тексты, картинки) должны быть сосредоточены в области размером 990 пикселей по ширине и 570 пикселей по высоте. [?]

Это размер сайта, который видит пользователь на мониторе с разрешением 1024х768, который на текущий момент является неписаным стандартом для минимального разрешения. В случае большего размера появятся соответствующие прокрутки на экране браузера. Для сайтов с большим количеством текстовых материалов данное требование распространяется только на ширину, а по высоте рекомендуется появление прокрутки для удобного чтения материала. - Слой Requirements должен содержать текстовое описание требований, описывающих поведение сверстанного макета и его фона при просмотре на мониторах с разрешением, отличным от 1024х768 [?]
Должны быть описаны:
- Фиксирована ли ширина основного контента и фона под ним (990 пикселей) или она подстраивается под ширину монитора. Если ширина контента и фона фиксирована, то необходимо указать горизонтальное выравнивание (по левому краю, по середине, по правому краю (последний вариант не рекомендуется)).
- Фиксирована ли высота основного контента и фона под ним (570 пикселей) или будет появляться полоса прокрутки. Если высота контента и фона фиксирована, то необходимо указать вертикальное выравнивание (по верху, по середине, по низу (последний вариант не рекомендуется)). В случае не фиксированной высоты рекомендуемое выравнивание - по верху.
- Должно быть описано поведение элементов при растяжении (что и куда перемещается или изменяет свои границы при изменении размера браузера).
Пример:
ширина контента фиксирована;
высота контента фиксирована, за исключением кнопок “Регистрация кода” и “Вход”, которые всегда выровнены по верхнему краю;
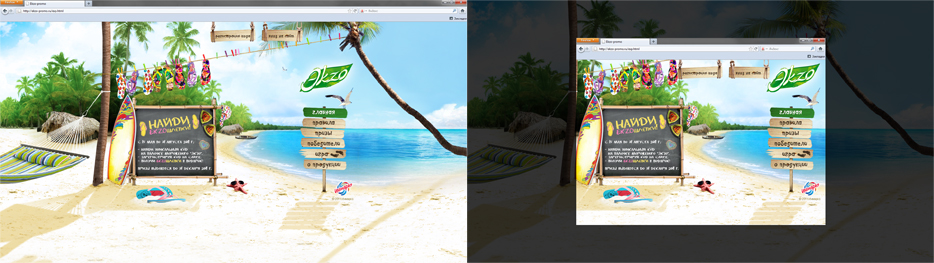
ширина и высота фона подстраиваются под размер экрана, фон выровнен по центру, как в горизонтальной, так и в вертикальной плоскостях;
- Дизайн макет должен содержать слой (группу слоев) с названием Extended с рамкой браузера, отличной от 1024х768 [?]

Макет должен быть показан в 2-х разрешениях с рамками браузера 1024х768 и любое большее и согласован Клиентом на предмет выравнивания и позиционирования элементов в зависимости от разрешения монитора. - В случае если ширина фона по горизонтали не фиксирована, необходимо предусмотреть широкий фон [?]
Широкий фон может быть выполнен в виде растянутого градиента, в виде повторяющегося орнамента, либо одной картинкой шириной 1920 пикселей (HD-формат). В последнем случае фон будет достаточно тяжелым, но очень презентабельным для промо-сайта.
- В случае если высота контента фиксирована (570 пикселей), а фон не фиксирован по высоте, необходимо предусмотреть высокий фон [?]
Высокий фон может быть выполнен в виде растянутого градиента, в виде повторяющегося орнамента, либо одной картинкой высотой 1080 пикселей (HD-формат), либо одной картинкой шириной 1920 пикселей с выравниванием по верху и дополнением снизу постоянным цветом.
- В случае если высота контента и фона не фиксированы, необходимо предусмотреть тянущийся фон [?]
Тянущийся в высоту фон можно выполнить либо в виде только верхнего фона с выравниванием по верху, а внизу в виде сплошной заливки, либо в виде верхнего и отдельно нижнего фона, а между ними может быть сплошная заливка.
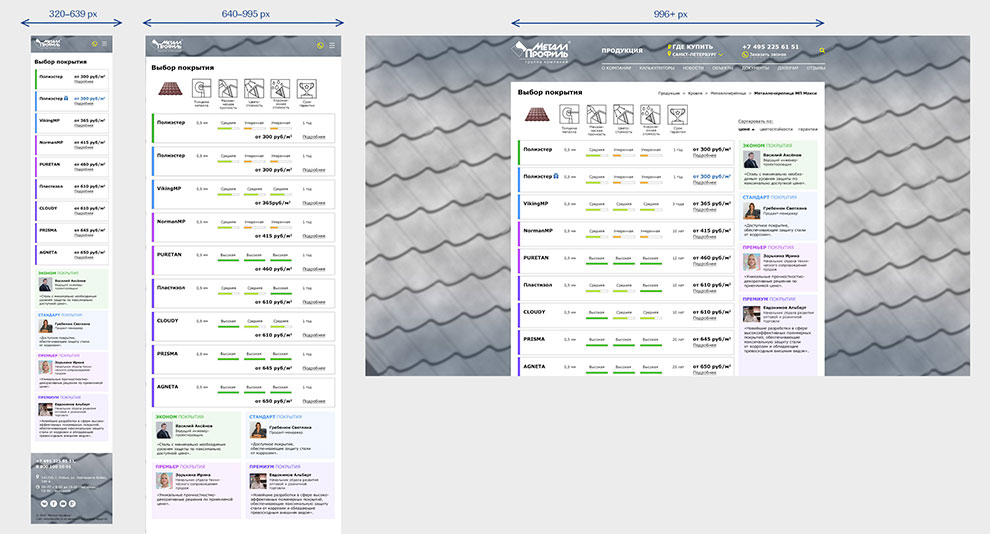
- Адаптивные макеты необходимо представлять в 3 разрешениях: 320+, 640+, 990+ пикселей [?]

- Слой Requirements должен содержать текстовое описание перестановки блоков при изменении размера экрана.
Часто задаваемые вопросы:
Да. Но каждое несоотвествие увеличивает стоимость верстки страницы.
Остались вопросы?
